Change the result type in a live image
You can add images to the Engineering report showing specific results by sending a live image to the engineering report while showing results. The image in the report will show the results which were active when exporting the image.


To create multiple images showing different results, first you copy the source image and paste it on the desired location in the report.

To change the results shown in the new image follow these steps:
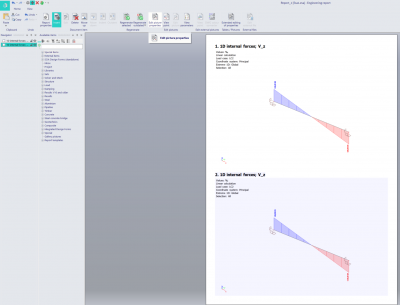
- Select the image that you want to modify
- Click "Edit picture properties" in the ribbon above

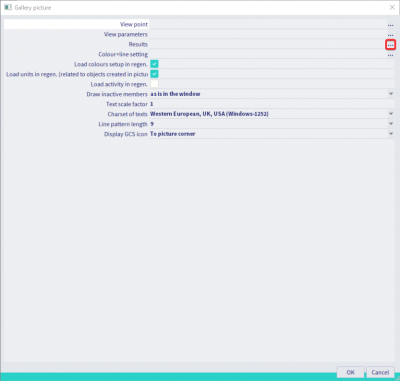
- The "gallery picture" dialog will pop up. Click on the 'three dots" next to the Results option

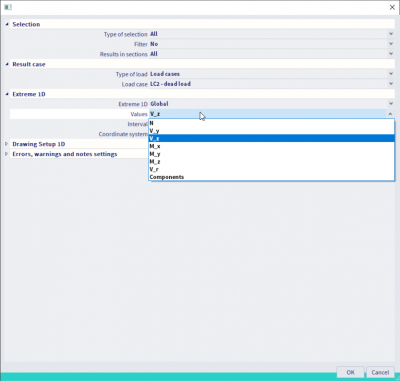
- Change the parameters to the new result type.

- Close the properties and Picture editor and regenerate your report item.
- The only thing left to do is update the caption of the image to ensure you display relevant information.